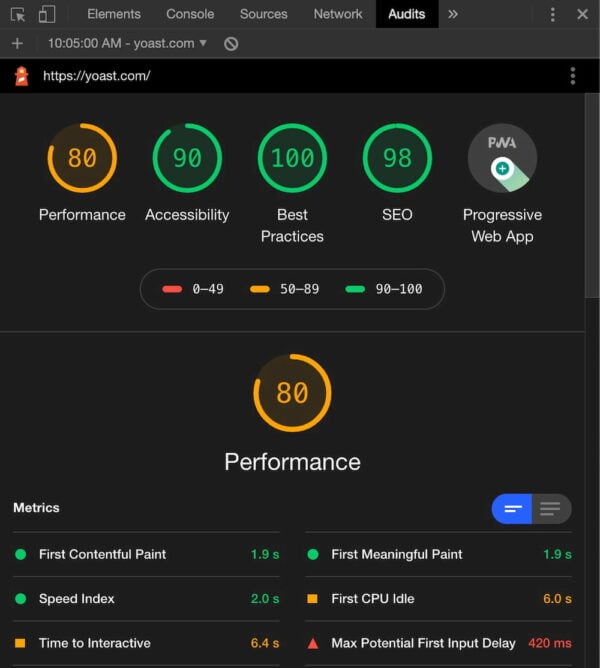
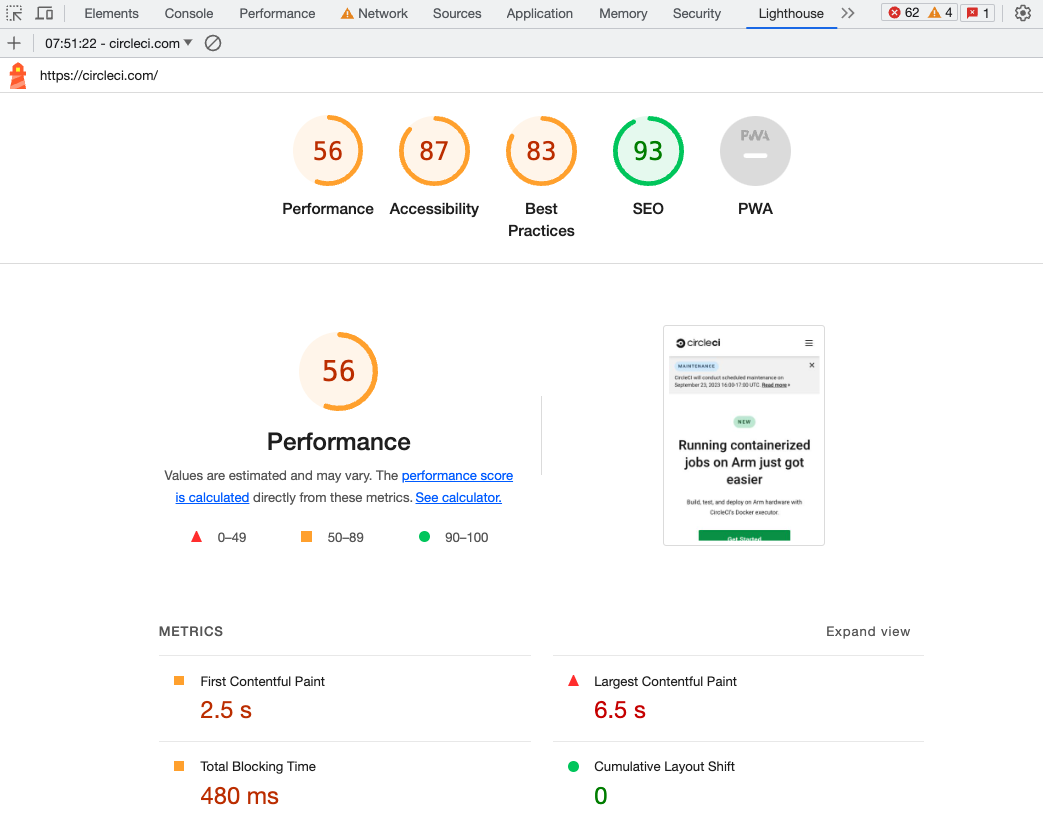
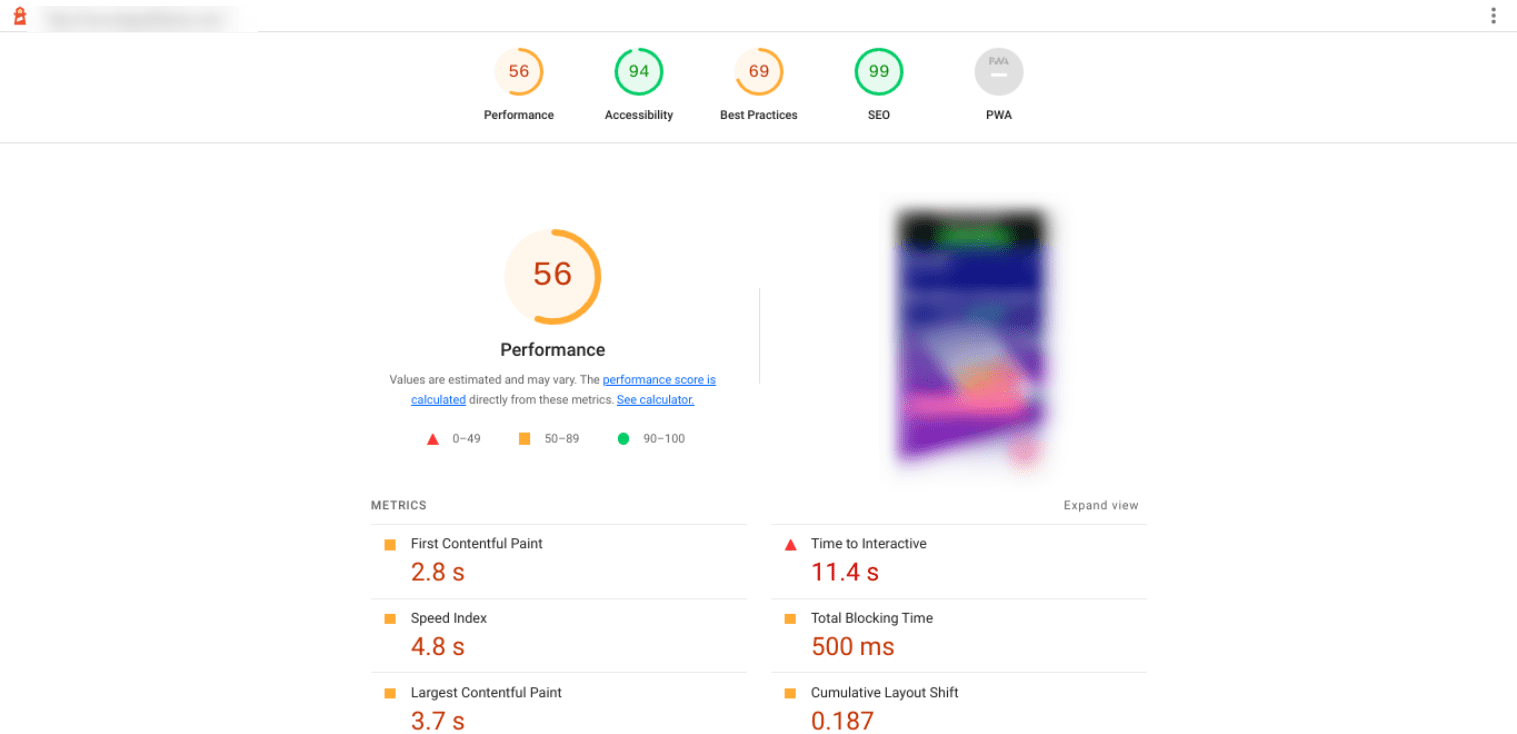
GitHub - GoogleChrome/lighthouse: Automated auditing, performance metrics, and best practices for the web.

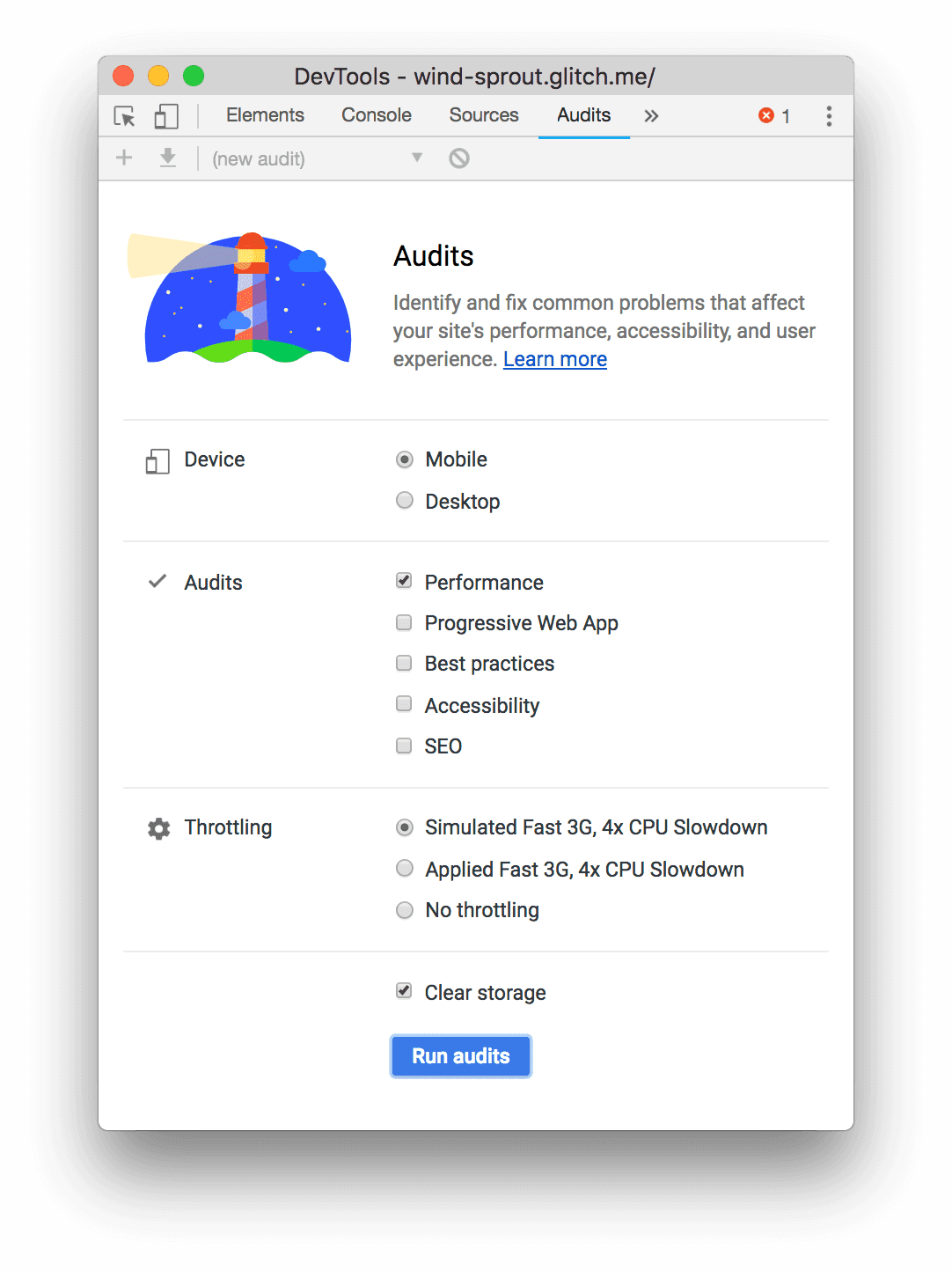
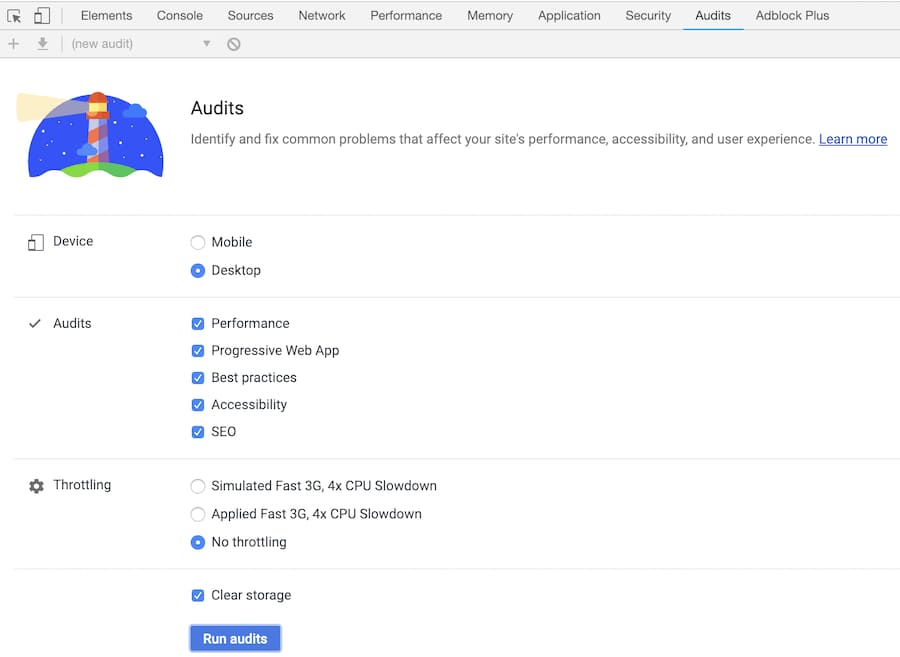
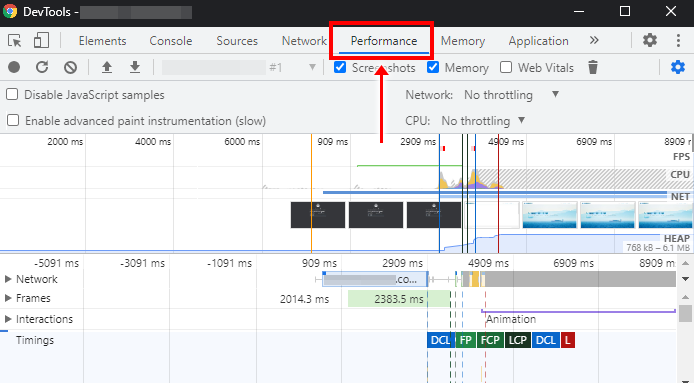
PSA: If you use Lighthouse Audit in Chrome Dev Tools, the '3G Throttling' Options are now '4G' - Might Make a Difference in Your Testing. : r/webdev

GitHub - GoogleChrome/lighthouse: Automated auditing, performance metrics, and best practices for the web.