React Performance Optimization: Strategies and Techniques for Efficient Data Fetching and Management | Smashing Tips

React Quick Tip: Easy Data Binding with a Generic `onChange` Handler | by dave.js | Frontend Weekly | Medium

Minahil Akhtar on LinkedIn: React Tip: You can use React Hook Forms Controller component to implement…

Ashish Patel on X: "💡React Tip : Share data between pages using React Router. Use the Link component for navigation and the useLocation hook to access shared state data. #React #webdeveloper https://t.co/dWhGVD92Tr" /

Understanding of React 18's useEffect: Use Cases, Examples, Tips & Tricks | by Kodetra Technologies Pvt. Ltd. | codebrainery | Jan, 2024 | Medium
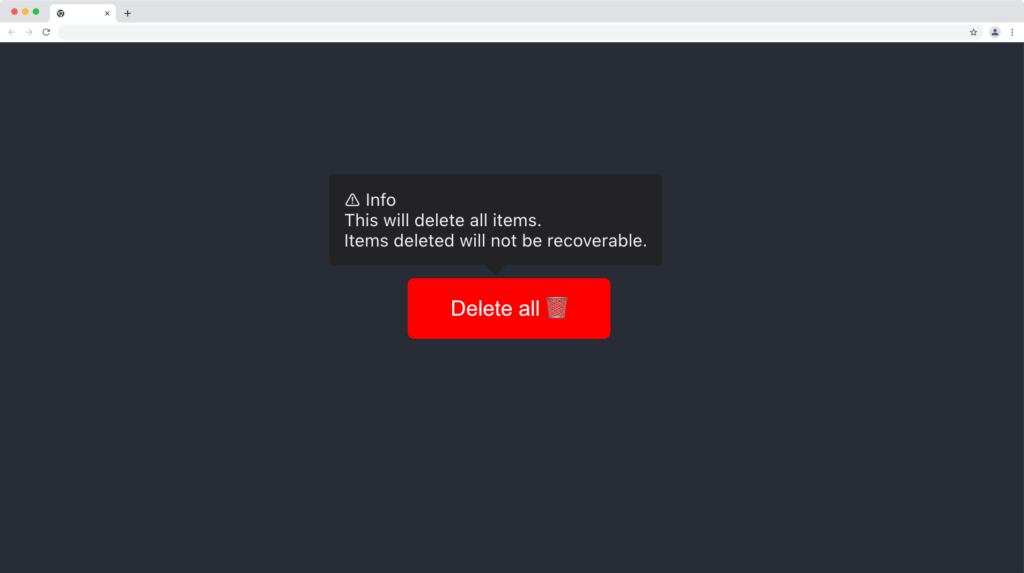
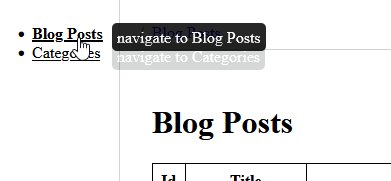
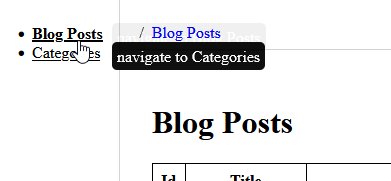
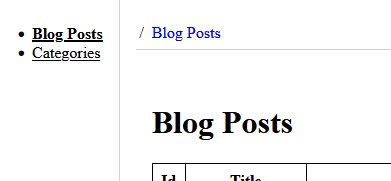
How can I tell ReactTooltip to search for data-tips again after they are hidden and unhidden? · Issue #77 · ReactTooltip/react-tooltip · GitHub

javascript - ChartJS (React) Line Chart - How to show single tooltip with data and labels from 3 (multiple) dataset? - Stack Overflow