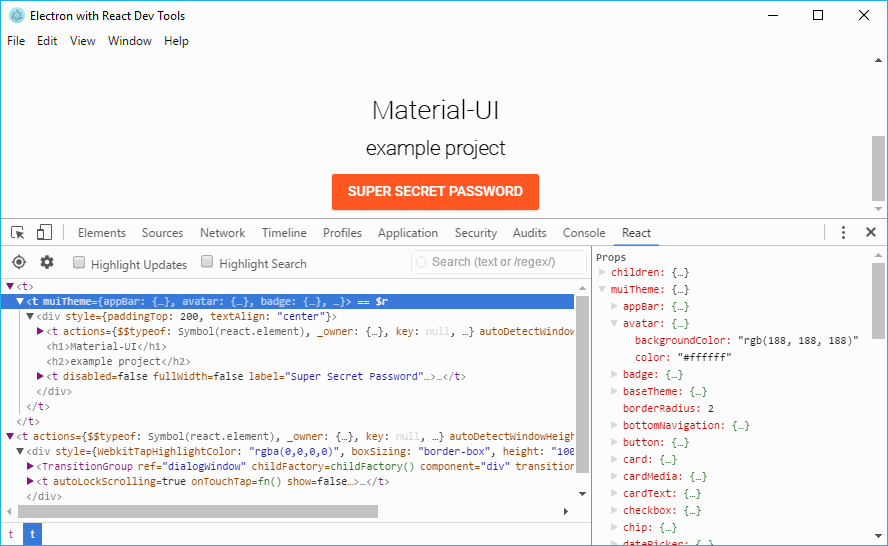
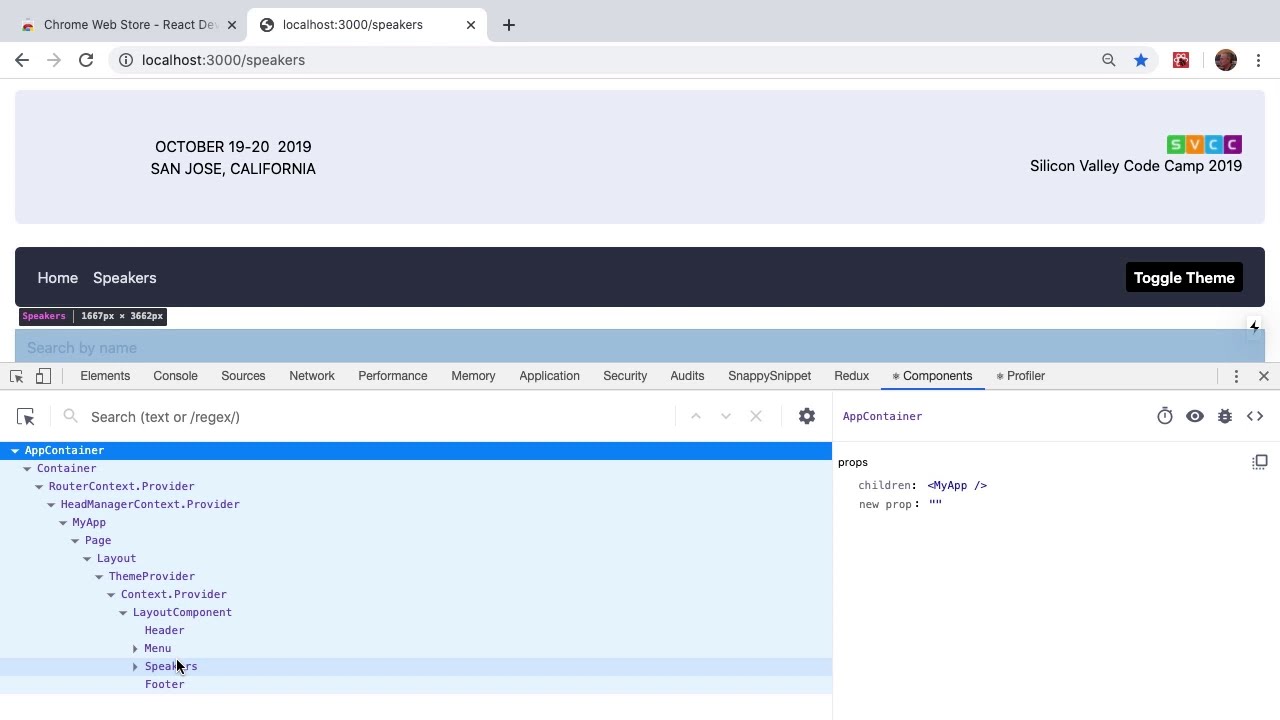
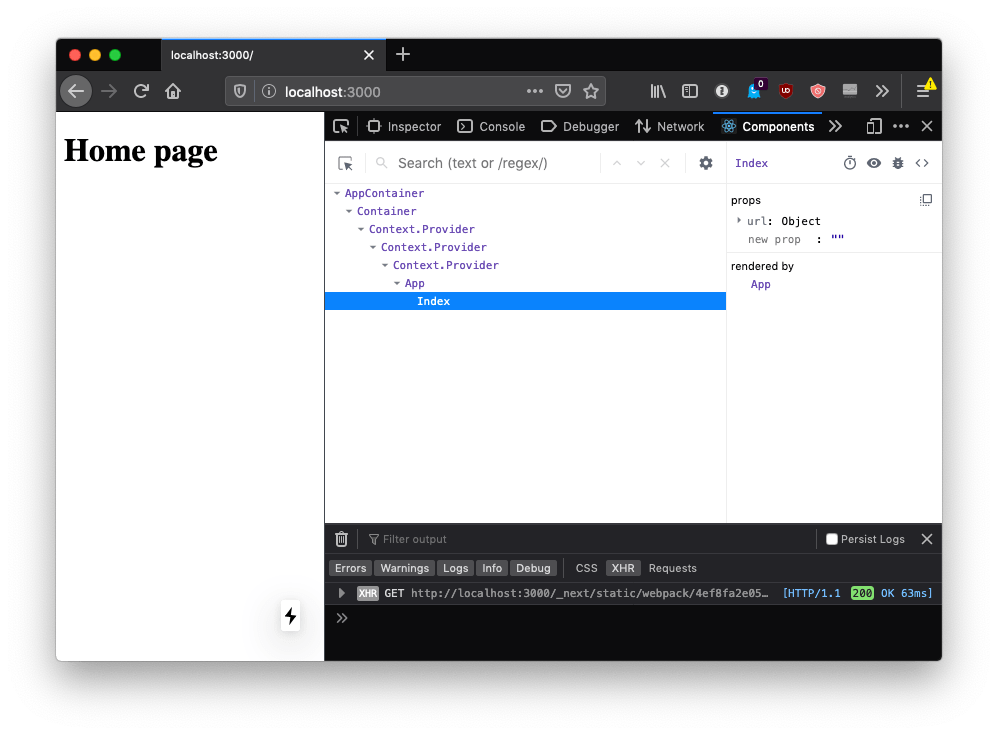
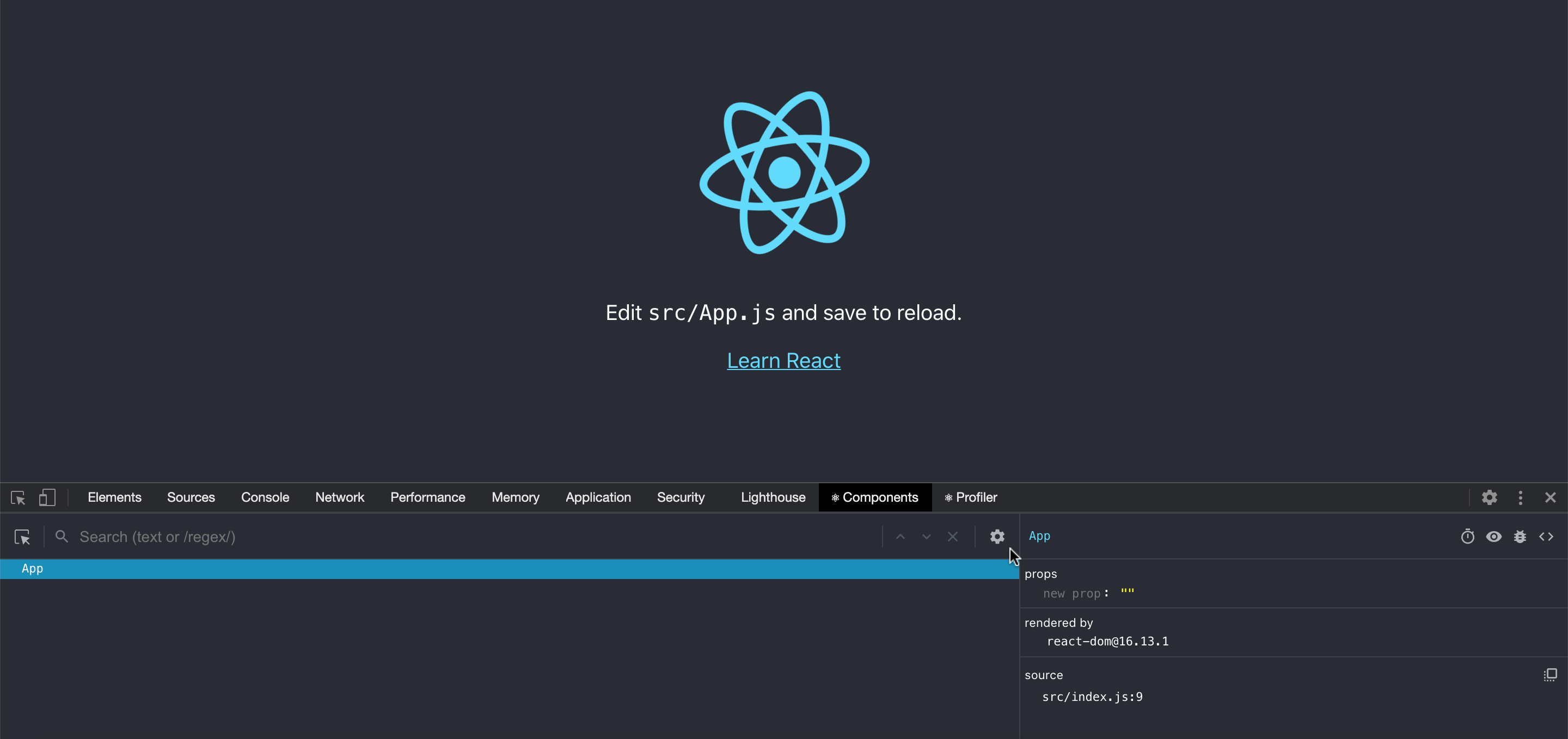
reactjs - Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow

GitHub - reduxjs/redux-devtools: DevTools for Redux with hot reloading, action replay, and customizable UI